-o-transition: width .2s linear;
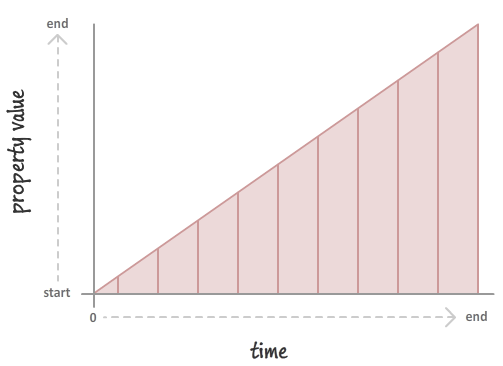
This property accepts an easing function which describes how the intermediate values used during a transition will be calculated. CSS animations are rad and the concept is fairly simple.

Value Bubbles For Range Inputs Css Tricks Css Tricks
The cubic-bezier function can be used with the transition-timing-function property to control how a transition will change speed over its duration.

. The animations we include by default are best thought of as helpful examples and youre encouraged to customize your animations to better suit your needs. The slit width defines the minimum beam width that can be measured. 注意并不是所有css属性都可以过渡只有具备中间值的属性才有过渡效果比如 displayblock 不能过渡为 displaynone 2transition-duration.
Name the animation define the movement in keyframes and then call that animation on an element. If you havent worked with them you can level up on the syntax right here in the Almanac. You will find solutions to all the Big Ideas Math Chapter 2 Solving Linear Inequalities Exercises 21 to 26 along with Chapter Test Review Tests Cumulative Practice Quiz etc.
Documentclassarticle usepackagesysteme begindocument systeme2r s -tx_1. We will use Laplace transforms to solve IVPs that contain Heaviside or step functions. The W3Schools online code editor allows you to edit code and view the result in your browser.
Animations by their very nature tend to be highly project-specific. So kids can easily understand the concepts of ch 1 and gain more subject knowledge with the help of the Big Ideas Math Book Solution key of Algebra 1 Chapter 1 Solving Linear Equations. Area W L.
The formula for the perimeter is 2W L and we know it is 16 m. The cubic-bezier function is used in CSS transitions to create a custom cubic Bézier curve. Pulse-width modulation PWM is a powerful technique for controlling analog circuits with a microcontrollers digital outputs.
W L 8. 82 Project 82Generating Pulse-Width Modulation Waveform 821 Project Description. Make the most out of this preparation material and stand out from the crowd and score better grades in your exams.
罗技MX Anywhere 2S 无线鼠标京东JDCOM提供罗技MX Anywhere 2S 无线鼠标正品行货并包括LogitechMX Anywhere 2S 无线鼠标网购指南以及罗技MX Anywhere 2S 无线鼠标图片MX Anywhere 2S 无线鼠标参数MX Anywhere 2S 无线鼠标评论MX Anywhere 2S 无线鼠标心得MX Anywhere 2S 无线鼠标技巧等信息网购罗技MX Anywhere 2S. With x2 set at 50. For Quotes and Order Inquiries Please Contact us via the Buttons Below.
只指定 width 属性过渡 height 属性未指定. 2W L 16. 或使用简写的 transition 属性 实例 div transition.
By default Tailwind provides utilities for four different example animations as well as the animate-none utility. KS2 Modern Foreign Languages learning resources for adults children parents and teachers organised by topic. Bootstrap image hover effects.
This was a time of castles and peasants guilds and monasteries cathedrals and crusades. The Stark effect is the shifting and splitting of spectral lines of atoms and molecules due to the presence of an external electric fieldIt is the electric-field analogue of the Zeeman effect where a spectral line is split into several components due to the presence of the magnetic fieldAlthough initially coined for the static case it is also used in the wider context to describe the. A short summary of this paper.
W L 7. SVG linear gradients are easy to work with and fun too. A stroke-width of 20 should be more than enough to see the gradient.
If you can accept a simple LHS-RHS swap of your input systeme works out of the box. While we do not work one of these examples without Laplace transforms we do show what would be involved if we. National 5 Computing Science Web design and development learning resources for adults children parents and teachers.
Dogan Ibrahim in Designing Embedded Systems with 32-Bit PIC Microcontrollers and MikroC 2014. The W3Schools online code editor allows you to edit code and view the result in your browser. Without Laplace transforms solving these would involve quite a bit of work.
By solving the questions from Big Ideas Math 8th Grade Chapter 5 Systems of Linear Equations Answer Key you can understand solving systems of linear equations by graphing solving systems of linear equations by substitution solving systems of. Algebra 1 BIM Ch 1 Solving Linear Equations Answer key is explained by the subject experts as per the latest edition of common core standards. We are being asked for the possible values of W and L.
I set the fill of the rectangle to a solid color and added the gradient to the stroke. We also know the area of a rectangle is the width times the length. While the concept is simple there are little tricks to make the animations seem complex and one of those is multi.
Operational Amplifiers and Linear Integrated Circuits_Coughlin. From the Viking and Norman invasions of Britain to the devastating plagues of the 14th century or the rise of Mansa Musa and the Kingdom of Mali enjoy our impressive and growing library of documentaries. A collection of CSS spinners.
They can be added as the fill of an SVG graphic or as its stroke. PWM is used in many applications ranging from. The 1s are start points and the 2s are.
HIGH VALUE SOLUTIONS Introducing American Linear Lightings Family of LED Luminaires Designed to Provide Architectural Lighting at a Value Engineered Price. Check out the detailed solutions to Big Ideas Math Grade 8 Chapter 5 Systems of Linear equations here. The width of the room.
Full PDF Package Download Full PDF Package. Due to convolution error the slit should be no larger than ¼ the beam diameter to provide a 3 accurate measurement. The NanoScan 2s is available with a variety of apertures and slit sizes to allow for the accurate measurement of varying beam sizes.
This is the section where the reason for using Laplace transforms really becomes apparent. The Middle Ages was a defining period of history in Europe and across the globe. Operational Amplifiers and Linear Integrated Circuits_Coughlin.
If not using bootstrap and you wish to use the hover simply remove the classes on the first div col-lg-3 col-md-4 col-sm-6 col-xs-12 and give this div a chosen size eg width. The systeme command is designed for the matrix-like if you cant tell Im an engineer not a mathematician portion of the system to be on the left-hand side not the right-hand side. Text animated with JS.
36 Full PDFs related to this paper. And the area must be greater than or equal to 7. L 8 W.
Width 2s linear 1s.

Empire Boulevard 36 Linear Vent Free Gas Fireplace Vflb36fp Fire Pit Surplus

Value Bubbles For Range Inputs Css Tricks Css Tricks

Customizing Axes In D3 Js A Beginners Guide To Unpacking And By Glenn Henshaw Medium

Css Linear Gradient Overlay

8 Horizontal Rules And Dividers Enhanced With Css Blog Azoora Inc

Empire Boulevard 60 Direct Vent Linear Gas Fireplace Dvll60bp90 Fire Pit Surplus

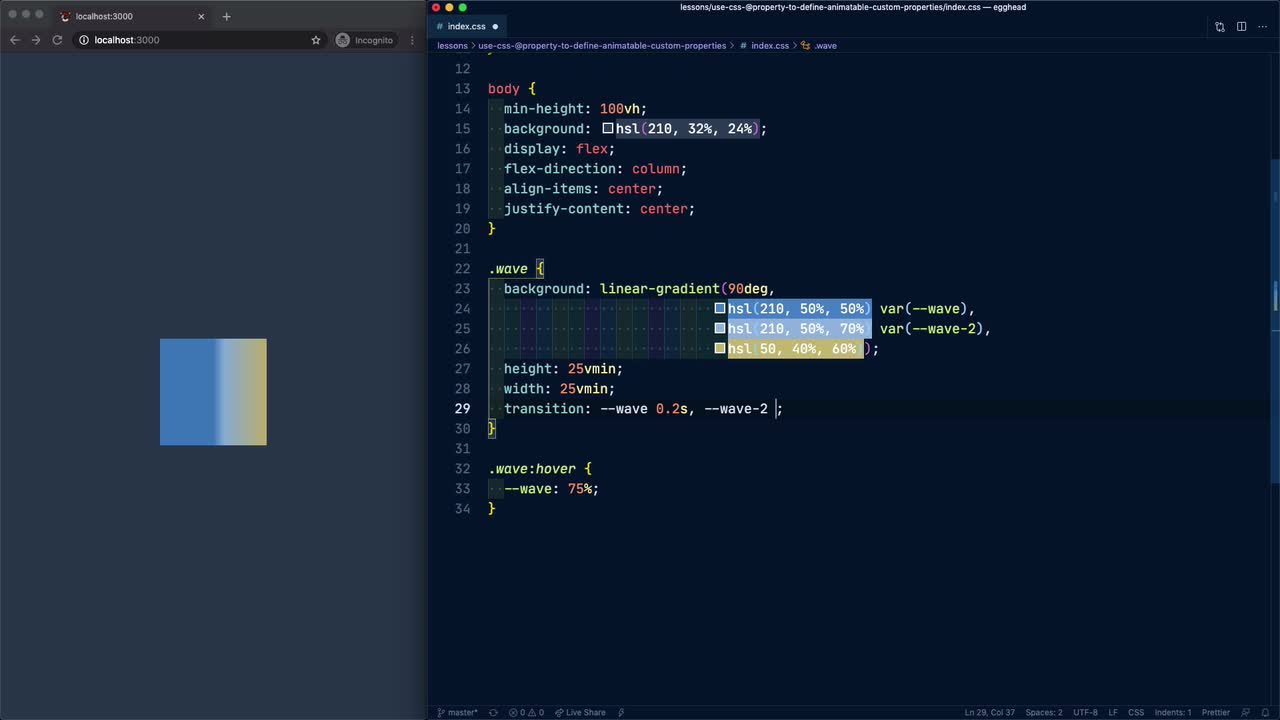
Use Css Property To Animate And Transition Custom Properties Egghead Io

All About Css Transitions Kirupa Com

Keystone 24 215 Watt Led Linear High Bay 4000k 28 200 Lumens 120 277v High Bay Lighting High Bays High Bay Lights

Empire Boulevard 48 Linear Vent Free Gas Fireplace Vflb48fp Fire Pit Surplus

Css Animation Absolute Position Go Off Screen To Right And Come Back From Left Stack Overflow

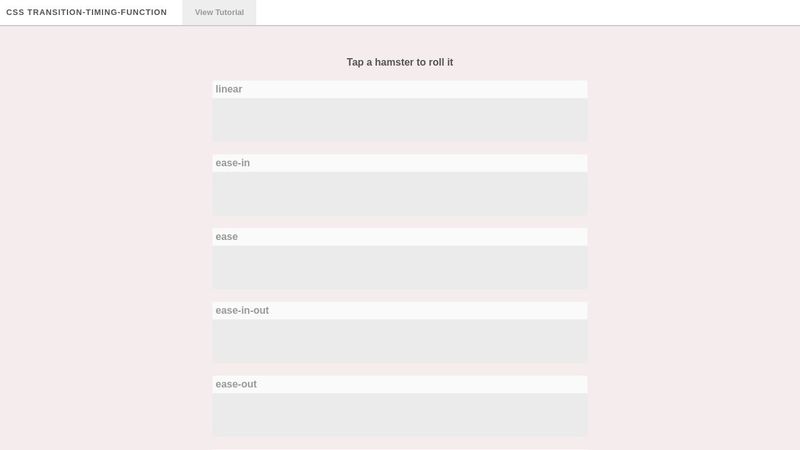
Css Transition Timing Function Examples

Empire Boulevard 48 Direct Vent Linear Gas Fireplace Dvll48bp92 Fire Pit Surplus

Empire Boulevard 36 Linear Vent Free Gas Fireplace Vflb36fp Fire Pit Surplus